※このコンテンツの無断引用を禁止します。なおサイト内のコンテンツにはプロモーションが含まれている場合があります。
「初心者でも魅力的なデザインにできるかな?」
「ブログのトップページのデザインって重要なの?」
「ブログのトップページのデザインをどうしたらいいのか?」
という訳で今回は、ブログを始めたばかりの方に向けて、
ブログトップページのデザインタイプ
魅力的に見せるトップページデザイン
トップページデザインの効果的な構築法
などについて、ikkiの経験を交えながら解説しています。
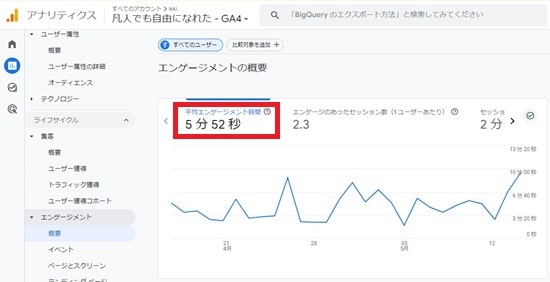
トップページデザインにこだわることで、ブログの滞在時間をグッと伸ばすことができます。
実際にikkiブログでも、驚異的な滞在時間を叩き出してます (*´ω`*)

デザインに自信がなくても大丈夫です。
この記事を読むことで、どのようにトップページを整えれば良いかスッキリ理解&解決できますよ。
ブログトップページのデザインタイプ

一覧型デザイン
「一覧型デザイン」は記事をサムネイルとタイトルで一覧表示するスタイルで、情報が一目でわかるのが魅力です。
特に情報量が多いブログやニュースサイトでよく使われています。
読者さんが興味のある記事をすぐに見つけやすいので、滞在時間が伸びるなんて効果も期待できるんです。
でもただ記事を並べるだけじゃなくて、カテゴリーごとに分けたり、人気記事を目立たせたりする工夫も大事です。
例えば、最新記事を上部に配置したり、人気記事をサイドバーに置いたりすると、読者さんの興味を引きやすくなりますよ。
そしてデザイン全体の色合いやフォント選びも、読者さんが心地よく感じるかどうかに影響します。
自分のブログのテーマに合わせて、最適な一覧型デザインを選んでみてくださいね。
サイト型デザイン
「サイト型デザイン」は情報を整理しやすく、読者さんにとって見やすいのが特徴です。
特にブログのトップページでは、カテゴリごとに記事をまとめたり、人気記事をピックアップすることで、読者さんが興味を持ちそうなコンテンツにすぐアクセスできるようにしています。
読者さんが求める情報にたどり着くまでのストレスを減らすことで、滞在時間が伸びたり、再訪問率が上がったりします。
ikkiブログも最初は、ただ記事を羅列するだけのデザインにしてたんですけど、それだと読者さんが迷子になっちゃうんですよね。
そこでサイト型デザインを採用してからは、読者さんの滞在時間が一気に伸びました。
ポイントは視覚的にわかりやすくすること。
例えば、アイキャッチ画像を工夫したり、文字サイズや色を使い分けることで、視認性を高めるんです。
これで読者さんが「このブログ、見やすい!」って感じてくれると、自然とファンになってくれるんですよね。
記事型デザイン
「記事型デザイン」は読者さんが求めている情報にすぐアクセスするための工夫がいっぱいです。
だから記事型デザインは、読者さんの興味を引きやすいんですよね。
これによりクリック率が上がり、結果的にPV数の増加につながることも多いです。
例えば、どんな工夫があるかと言うと・・、
人気記事を目立つ位置に配置する ⇒ 訪問者が興味を持ちやすくなる。
カテゴリー別に記事を整理する ⇒ 読者さんが興味のある情報を探しやすくなる。
サムネイル画像を使って伝える ⇒ 視覚的に読者さんの興味を引きやすい。
さらに記事の冒頭にキャッチコピーやリード文を配置することで、記事の内容を一目で理解してもらえるのもポイントです。
またモバイルフレンドリーなデザインも忘れちゃいけません。
スマホでの閲覧が増えている今、レスポンシブデザインを採用することで、どんなデバイスでも快適に記事を読んでもらえます。
こうした細やかな配慮が、読者さんの満足度を高め、リピーターを増やす秘訣なんです。
ブログトップページを魅力的に見せる方法

メリハリをつけるレイアウト
ブログのトップページを魅力的に見せるためには、メリハリのあるレイアウトが鍵です。
訪れた読者さんがすぐに興味を持てるように、視覚的に引きつける要素を配置していきましょう。
まずトップページの上部には目を引くキャッチコピーや魅力的な画像を配置するのが効果的です。
これにより読者さんの注意を引きつけることができます。
またトップページには最新記事や人気記事のセクションを配置することで、読者さんが興味を持ちやすいコンテンツにすぐアクセスできるようにしましょう。
ikkiブログは更新頻度が極端に低いので、読者さんに「ぜんぜん記事を更新してへんなぁ」と思われてしまう可能性が高いです。
だからちょっとした工夫をしているんですよね。
種明かしをすると、過去記事をランダムに表示させるコードを使っているんです。
そうすることで読者さんが訪れる度に、トップページには違う記事が表示されるという訳です。
これによりページの滞在時間を延ばし、リピート訪問を促す効果が期待できます。
視覚的に引きつけるデザイン
ブログトップページのデザインって、ぶっちゃけ第一印象がすべてですよね。
訪れた読者さんが「おっ!」って思うようなデザインを作ることが大事なんです。
以下の5つを意識することで、読者さんを引きつける魅力的なブログトップページを作ることができますよ。
色の使い方
色は感情に直結するので、テーマに合ったカラーパレットを選ぶようにしましょう。例えば、落ち着いた雰囲気を出したいなら、ブルーやグリーン系を使うと効果的です。
フォント選び
読みやすさを重視しつつ個性を出すフォントを使うことで、より魅力的な印象を与えられます。
画像の使い方
画像やイラストをうまく使って視覚的に情報を補完することもポイントです。特にアイキャッチ画像は、記事の内容を一目で伝える大切な要素です。
レイアウト
余白をうまく使って、情報が詰まりすぎないようにすることで、読者さんがストレスなくコンテンツを楽しめます。
モバイル対応
スマホからのアクセスが多い現代、レスポンシブデザインは必須です。
コンテンツを分かりやすく配置する
ブログのトップページを見やすくすることは、読者さんが快適に情報を得るための重要なステップです。
コンテンツを分かりやすく配置するには、まずカテゴリーを明確にしましょう。
ikkiブログでも「初心者向けの情報」、「おすすめの情報」という風に、カテゴリー別に記事を探せるように工夫しています。

重要な情報はトップページの上の方に配置して、スクロールせずにアクセスできるようにしておきましょう。
ナビゲーションバーを使って、読者さんが簡単に目的の情報にたどり着けるようにするのもポイントです。
また視覚的な要素も大切です。
画像を上手に使って情報を整理することで、読者さんが直感的に内容を理解しやすくなります。
これらの工夫をすることで、読者さんにとって魅力的で使いやすいブログが完成しますよ。
デザイン性の高いWordPressテーマを使う
ブログトップページを魅力的にするには、デザイン性の高いWordPressテーマを使うのが一つの手です。
WordPressには数多くのテーマがあり、中には無料で使えるものからプロ仕様の有料テーマまで様々ですからね。
デザインが美しいテーマを選ぶことで、訪問者の第一印象を大きく左右します。
例えば、人気のある「JIN」や「AFFINGER5」は、デザインの自由度が高く、初心者でも簡単にカスタマイズできるのが魅力です。
参考までに、ikkiブログでは「SWAROW」というWordPressテーマを使っています。
その理由は、アフィリエイトブログに最適なWordPressテーマ【マル秘データも公開】で詳しく解説しています。
テーマ選びのポイントは、自分のブログのコンセプトに合ったデザインかどうか。
視覚的に魅力的なだけでなく、読者さんにとっての使いさすさを考慮したレイアウトが重要です。
デザイン性の高いテーマは、読者さんを惹きつけ、滞在時間を伸ばす効果があります。
ブログの顔とも言えるトップページを、ぜひ素敵に演出してみてください。
ブログトップページのデザインに関するよくある質問

トップページに載せるべきコンテンツは?
ブログのトップページって、まるでお店の看板みたいなもの。
読者さんが「おっ、ここ面白そう!」と思ってくれるかどうかは、この第一印象で決まるんですよね。
だからこそ載せるコンテンツはとっても大事です。
まずは人気の記事やおすすめのコンテンツをピックアップして紹介しましょう。
これで読者さんがどこから読み始めればいいのか迷わずに済みます。
またプロフィールをサイドバーに設置しておくのも効果的です。
ブログ運営者の人となりがわかると、読者さんとの距離がぐっと縮まります。
魅力的なプロフィールの書き方については、【即ファン化できる】ブログのプロフィールの書き方!今すぐ試せる極秘テクで詳しく解説しています。
その他にも「読者さんの喜びの声」や「生々しいコメント」を載せると、ブログが活気づいた印象になります。
それを読んでくれた読者さんが「ここ、いいかも!」と思ってくれること間違いなしです。
WordPressでのトップページ設定方法
WordPressでブログを始めると、トップページのデザインは大事なポイントですよね。
まずトップページの設定方法を知っておくと、読者さんの印象を大きく左右することができます。
WordPressでは、管理画面の「設定」メニューから「表示設定」を選択し・・、
トップページを「固定ページ」にするか「最新の投稿」にするかを選べます。
固定ページを選ぶと、特定のページをトップに設定できるので、企業サイトなどにぴったりです。
最新の投稿を選べば、ブログ形式で新しい記事が上部に表示されるので、常に新鮮な情報を提供したい場合におすすめです。
さらにテーマによってはカスタマイズオプションが豊富に用意されているので、デザインを自在に変更できます。
例えば、人気のテーマ「Astra」や「OceanWP」では、ドラッグ&ドロップで簡単にレイアウトを変更できる機能があります。
これらを活用すれば、初心者でもプロ顔負けのデザインが実現可能ですよ。
ぜひ自分のブログに合ったトップページを作成して、読者さんに強い印象を与えましょう。
トップページ編集に役立つプラグイン
ブログのトップページを編集する際、プラグインは非常に便利なツールです。
特にWordPressを使用している場合、プラグインを活用することで、デザインのカスタマイズが簡単になります。
「Elementor」や「Divi Builder」は、ドラッグ&ドロップで直感的にデザインを変更できるため、初心者でも扱いやすいです。
これらのプラグインを使えば、プロのデザイナーに頼らずとも、魅力的で機能的なトップページを作成できます。
また、SEO対策を考慮するなら、「Yoast SEO」や「All in One SEO Pack」も併用すると良いでしょう。
これらのプラグインは、検索エンジン最適化をサポートしてくれるので、ブログのアクセス数向上に役立ちます。
さらに「WP Super CacheやW3 Total Cache」を使えば、ページ読み込み速度を改善し、ユーザー体験を向上させることが可能です。
プラグインを過剰にインストールするとサイトの速度が遅くなることもあるので、必要なものだけを厳選しましょう。
ブログのトップページを理想的なデザインに仕上げるために、これらのプラグインを活用してみてくださいね。
【まとめ】ブログトップページデザインの重要性

今回はブログのトップページデザインを初めて考える方に向けて、
見やすさと使いやすさの重要性
ブランドイメージの一貫性
モバイルフレンドリーなデザイン
などについて、ikkiの経験を交えながらお話してきました。
ブログのトップページデザインは、読者さんの第一印象を決定づける重要な要素です。
“見やすさ”と”使いやすさ”を両立させることで、読者さんが求める情報にスムーズにアクセスでき、再訪問の可能性が高まります。
ぜひ今回のポイントを活用して、読者さんにとって魅力的なトップページを作り上げてください。
【無料】7大特典をプレゼントします
.gif)
これまで700名以上の方が「21世紀の錬金術 最強ビジネスの教科書 PAP」を申し込んでくれて、嬉しい感想が続々と寄せられています (*´ω`*)
その中からいくつか紹介させてもらいますね♪♪
▼有料級情報が惜しみなく披露
▼内容の濃さにびっくり
▼痒いところに手が届く
▼ビックリと感動で涙が出た
▼内容はとても濃く、深く、共感できるもの
このページではとても紹介しきれないので、下記にまとめました。
ぜひあなたも「21世紀の錬金術 最強ビジネスの教科書 PAP」を手に取ってみてください。
そして「稼ぐための秘訣」を学んでいただけたらと思います。
.gif)
※メルマガが不要な場合は、ワンクリックでいつでも解除できます。
もしすぐ届かない場合は、「迷惑メールボックスの確認」をお願いします。
(※hotmail・icloudメールは届きにくいので、できれば他のメールでご登録ください。)
⇒ TOPに戻る
.png)











.jpg)
.jpg)
.jpg)

.jpg)
.jpg)
.jpg)
.jpg)

.jpg)
.jpg)

 ~ikki(いっき)~
~ikki(いっき)~.jpg)

.jpg)
.gif)