※このコンテンツの無断引用を禁止します。なおサイト内のコンテンツにはプロモーションが含まれている場合があります。
「ブログに動画を貼り付ける方法を知りたい。」
「どうやってYouTubeの動画をブログに貼り付けるの?」
「動画をブログに埋め込みたいけど、やり方が分からない。」
という訳で今回は、ブログ初心者の方に向けて、
動画をブログに埋め込む準備
WordPressでの動画埋め込み方法
YouTube埋め込み時の注意点
などについて、ikkiの経験を交えながら解説しています。
動画をブログに取り入れると、読者さんにグッと伝わる視覚的なインパクトを出せるようになります。
しかも今回紹介した内容は初心者でもすぐに実践できるものばかりだから、「ちょっとやってみようかな」って人はぜひ参考にしてみてくださいね。
動画をブログに埋め込む準備

スマホで撮影した動画を準備する
スマホで撮った動画をブログに埋め込みたい時は、まず「動画の形式」がちゃんとしてるか確認しておきましょう。
だいたいMP4形式にしておけば、どのプラットフォームでも問題なく再生できることが多いですよ。
それから「解像度」とか「ファイルサイズ」もチェックしておくと安心です。
キレイな高画質の動画って見栄えはいいんだけど、ファイルサイズがデカすぎるとアップロードに時間かかるし、見てくれる人の通信量も多くなっちゃうんですよね。
だからちょうどいいサイズに圧縮してくれるツールとか使うと便利です。
あと動画を編集する際には、いらない部分をカットしたり、BGM入れてちょっと雰囲気出すとグッと見やすくなりますよ。
編集には「Adobe Premiere Rush」とか「iMovie」みたいなスマホアプリが使いやすいからおすすめです。
最後にタイトルと説明文はちゃんとつけておきましょう。
ここをしっかり書くとSEO的にも強くなって、ブログに来てくれる人が増えますからね。
YouTubeアカウントを取得する
YouTubeアカウントを作るには、まずGoogleアカウントが必要になります。
まだ持ってない人は、Googleの公式サイトからサクッと新しくアカウントを作っておきましょう。
すでにGoogleアカウントあるなら、そのままの情報でYouTubeにログインできますよ。
ログインできたらYouTubeのトップページに行って、右上にあるプロフィールのアイコンをクリックしてください。
そしたらメニューが出てくるから、「チャンネルを作成」を選んで、チャンネル名とかプロフィール画像を設定すればOKです。
これでYouTubeアカウントの準備はバッチリです。
ブログに動画を埋め込むときも、このYouTubeアカウントがあるとめちゃ便利で、いろんな動画コンテンツをどんどん共有できるようになりますよ。
ブログの動画コンテンツをもっと充実させたいなら、ぜひYouTubeアカウントをうまく活用してみてください。
WordPressで動画を埋め込む手順

(STEP1)YouTubeに動画をアップロードする
YouTubeのアカウントの準備ができたら、YouTubeのホーム画面の右上にある「カメラのアイコン」(ビデオっぽいやつ)をクリックしてください。
そしたら「動画をアップロード」って項目が出てくるから、それを選択しましょう。
あとはアップしたい動画ファイルをドラッグ&ドロップするか、ファイルを選んでアップするだけでOKです。
で、動画のタイトルや説明文、それから「公開」「限定公開」とかの範囲を設定して、見てくれる人に伝えたい内容をしっかり書いておきましょう。
最後に設定内容を確認して「公開」ボタンを押せば、YouTube上に動画が公開されますよ。
この流れでやれば、ブログに埋め込む用の動画もすぐ用意できるから、サクッとアップロードしちゃいましょう。
(STEP2)ブログに表示するためのコードを取得する
YouTubeに動画をアップしたあと、ブログに表示させるためのコードを取る手順はカンタンです。
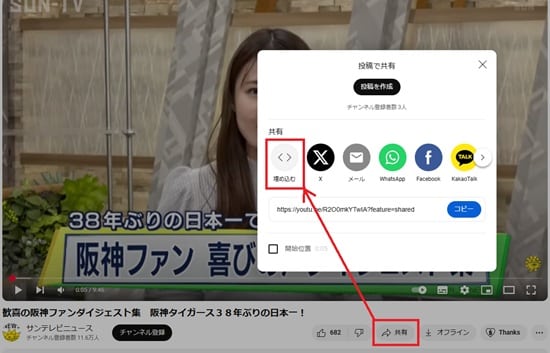
まずはアップした動画のページを開いて、動画の下にある「共有」ボタンをクリックします。
そしたらいろんな共有方法が出てくるんだけど、その中から「埋め込み」を選んでください。
するとHTML形式の埋め込みコードが表示されるから、それをコピーしておきます。
で、それを自分のブログのHTMLエディターにペタッと貼り付ければ、動画がブログに表示されるって訳です。
ちなみにWordPress使ってるなら、ビジュアルエディターでもそのまま貼り付けできますよ。
この埋め込みコードを使えば、読者さんがわざわざYouTubeに飛ばなくても、ブログの中で直接動画が見れるようになるからいい感じになります。
しかも動画のサイズとか、どこから再生するかっていう細かい設定もできるので、ブログのデザインに合わせてカスタマイズもできますよ。
YouTubeに動画を埋め込むメリットと注意点

ブログにYouTubに動画を埋め込むメリット
YouTubeの動画をブログに埋め込むと、実はめっちゃメリットあるんですよね。
まずなにより動画があるとパッと目を引くし、読者さんの興味をグッと引きつけやすくなります。
それに動画を使えば文章だけじゃ伝わりにくい細かいこととか、ちょっとしたニュアンスも伝えられるから、コンテンツとしての説得力もアップしますよ。
あと地味に嬉しいのが、SEO効果もあるってとこです。
YouTubeの動画を埋め込んでると、動画を再生している間もずっとブログに滞在してくれることになるので、「ブログの滞在時間」がめちゃくちゃ伸びます。
すると検索エンジンの評価も上がりやすくなって、ブログの表示順位アップにつながることもあるから、これはありがたいですよね。
あとYouTubeとかだと勝手に広告が出てきたり、全然関係ない動画が終わった後に表示されたりするけど、それもありません。
自分のコンテンツだけに集中してもらえるのはめちゃくちゃ大きいですよね。
他にも外部のサービスに頼らず、自分のサーバーで動画を管理できるのも地味に嬉しいポイントです。
そのおかげで読み込み速度をうまく調整できたりして、見てくれる人の体験が良くできますからね。
ブログにYouTube動画を埋め込む際の注意点
YouTubeの動画をブログに埋め込む際には、注意点もあるからそこは押さえておきましょう。
動画ファイルってサイズがデカいから、サーバーの「容量(ストレージ)」とか「通信量(帯域幅)」を食っちゃうんですよ。
特に共有サーバーを使ってる場合は、他の人のサイトにも迷惑かけちゃう可能性もあるから注意が必要です。
それから動画の画質をキープするには、ちゃんと最適な形式やエンコーディング(圧縮処理)をしないとダメなんですよね。
適当にアップしちゃうと、再生した時に「なんか画質悪いな」みたいなことになったりもするから要注意です。
そして気をつけなきゃいけないのが著作権です。
他人の動画を勝手に使っちゃうとアウトだから、そこはちゃんと権利を確認してから埋め込みましょう。
それとあれこれ動画を詰め込みすぎると、ページの読み込みが遅くなっちゃうこともあるから、埋め込む数はほどほどにしとく方がいいですね。
うまく使えば、ブログの動画コンテンツをグレードアップできるから、ぜひ上手に活用してみてください。
YouTube埋め込みに役立つオプション機能

再生開始地点を指定する
YouTube動画をブログに埋め込む時、「再生開始地点」を指定できるって知ってました?
これがけっこう便利な機能なんですよね。
たとえば「このシーンから見てほしい!」っていう時に、その場所から動画をスタートさせることができちゃうんです。
やり方もカンタンで、動画のURLの後ろに「?start=秒数」ってつけるだけでOKです。
たとえば、2分30秒から再生させたいなら「?start=150」って感じですね。
この設定をしておくと、見てくれる人はその指定した時間から動画が始まるから、ムダな前置きを飛ばしてサクッと本題に入れるんですよね。
特に長めの動画の中で、「ここが大事」ってところだけ見てもらいたい時にめっちゃ効果的です。
ちなみにYouTubeの「共有」ボタンをクリックして、「開始位置」にチェックを入れて時間を指定すると、そのままスタート地点付きのリンクも作れますよ。
もちろんその設定をしたまま埋め込みコードに反映させることもできるから、ブログ記事にピッタリ合った形で動画を紹介できます。
こんな風に再生開始地点の設定を使えば、視聴者にとってもより快適な動画体験になるから、ぜひ使ってみてくださいね。
自動再生の設定をする
ブログにYouTube動画を埋め込む時に「自動再生」の設定をしておくと、読者さんの目をグッと引きつけるのに効果的です。
やり方も簡単で、まずは自動再生させたい動画のURLをゲットします。
で、そのURLの後ろに「?autoplay=1」ってつけてあげるだけです。
これでページが読み込まれたタイミングで、動画が勝手に再生されるようになります。
ただ注意点もいくつかあって・・、
訪問者の使ってる環境によっては、自動再生がうまく動かないこともあるんですよ。
特にスマホとかだと、通信量の節約とかの理由で自動再生が無効になってしまうケースもあります。
それにいきなり音声付きで動画が流れちゃうと「うわっ」ってなる人もいるから、音はオフにしておくっていう配慮も必要かも知れません。
見てくれる人が「うるさい!」ってならないように、快適に動画を楽しんでもらえる工夫をしていきましょう。
埋め込みサイズを変更する
ブログにYouTubeの動画を埋め込む時って、サイズ調整しておくことがけっこう大事なんですよね。
デフォルトのサイズのままだと、ブログのデザインに合わなかったり、ちょっとバランス悪く見えちゃうこともあるからです。
そんな時は、埋め込みコードの中にある「width(横幅)」と「height(高さ)」の数値をいじれば、好きなサイズに変えられますよ。
やり方としては、まずYouTubeの動画ページで「共有」ボタンをクリックして、「埋め込み」を選びます。
出てきたコードの中に「width」と「height」があるから、そこをブログのレイアウトに合わせて調整すればOKです。
で、もしスマホとかタブレットでもキレイに表示させたいって場合は、「max-width: 100%」っていうCSSを使ってレスポンシブ対応にしておくと便利ですよ。
これをやっとくと、画面の大きさに合わせて自動で動画のサイズが変わるから、見た目もバッチリ整います。
サイズをちゃんと調整しておくだけでも、読者さんにとっての見やすさがグッと上がるから、ここはぜひ押さえておきたいポイントですね。
関連動画を非表示にする
YouTube動画をブログに埋め込む時、再生後に出てくる関連動画って気になったことないですか?
あれ、ちょっと目移りしちゃったりして、せっかくのブログから読者さんが離れちゃう原因にもなってしまうんですよね。
そんな時に便利なのが、「関連動画を非表示にする設定」です。
やり方はシンプルで、埋め込みコードのURLの後ろに「?rel=0」ってつけてあげればOKです。
これを入れておくと、動画の再生が終わったあとに他の関連動画が出てこなくなるから、読者さんがそのままブログ記事に集中しやすくなるんです。
ただしこの設定もYouTube側の仕様によっては、完全には関連動画を消せないこともあるから、たまに最新情報をチェックしておくようにしましょう。
とは言え、「余計な動画に気を取られず、ブログに集中してもらいたい」って時には、かなり効果的なテクニックですよ。
こういうちょっとした工夫で、ブログの動画コンテンツのクオリティってグッと上がるから、ぜひ使ってみてくださいね。
便利なWordPressプラグインの紹介

WP YouTube Lyte
「WP YouTube Lyte」っていうのは、WordPressでYouTube動画を効率よく埋め込むための便利なプラグインです。
普通にYouTube動画を埋め込むと、ページの読み込みがちょっと重くなることがあるんだけど、このプラグインを使えば「ページの表示速度」をグッと改善できます。
どうやってるかっていうと、動画を「遅延読み込み」にしてくれるのがポイントです。
つまり読者さんが再生ボタンを押すまでは、本物の動画データを読み込まないっていう仕組みなんです。
これのおかげでページがサクサク表示されるようになるし、SEO的にもいい影響があるって訳です。
しかもこのプラグインはカスタマイズ性もかなり優秀で、動画プレーヤーのサイズとか色とかも自分好みに調整できちゃいます。
関連動画の表示をオフにしたり、ブログのデザインに合わせて見た目を整えるのもラクラクです。
それにショートコードを使えば、記事の中に動画を入れるのも超カンタンになります。
コピペするだけで、すぐ埋め込めるから初心者にもやさしいですよ。
ってことで、WordPressを使ってる人にとっては、「WP YouTube Lyte」はかなり頼れる動画管理ツールになると思います。
Widget Responsive for YouTube
「Widget Responsive for YouTube」っていうのは、YouTube動画をブログにサクッと埋め込めるプラグインです。
このプラグインを使うと、スマホでもタブレットでも、どんなデバイスでも動画がちゃんとキレイに表示されるようになるんです。
つまり「レスポンシブ対応」ってことですね。
使い方もめちゃくちゃシンプルで、まずWordPressの管理画面からプラグインをインストールして有効化します。
そしたらブログの記事編集画面でウィジェットを追加して、そこにYouTube動画のURLをコピペするだけでOKです。
これでレスポンシブな動画が、あっという間に埋め込めちゃうって訳ですね。
特に「難しい設定とかしたくないけど動画は入れたい」とか「デザインもちゃんとこだわりたい」って人にはかなりオススメです。
しかもプラグインの設定画面では、動画のサイズや再生のオプションもカスタマイズできるから、ブログの見た目に合わせて微調整もバッチリできますよ。
これを使えば、ブログの動画コンテンツの見た目も操作感もグッと良くなるはずです。
YouTube埋め込み時の注意点

著作権を確認する
YouTubeの動画をブログに埋め込むときは、著作権にちゃんと気をつける必要があります。
まず一番大事なのは、その動画が「著作権で保護されてるコンテンツ」じゃないか確認することです。
中にはクリエイティブ・コモンズっていうライセンスで使ってOKな動画もあるけど、それでもライセンスの内容はちゃんと確認しましょうね。
使う時には、必要に応じてクレジット(出典)もきちんと書いておくのがルールですよ。
それとYouTubeの動画をブログに埋め込む場合でも、YouTubeの利用規約を守ることが前提になっています。
特に商用目的で使う場合は「これ使ってもいいですか?」って、動画の投稿者からちゃんと許可をもらうのが安全ですね。
あと動画の中に使われてる音楽とか画像なんかも、別の著作権が絡んでくることがあるから、そこも見逃さずにチェックしておきましょう。
こういうポイントを押さえておけば、あとから「著作権侵害です」なんて言われるリスクも減らせるし、安心してブログで動画を使えますよ。
動画の数に注意する
動画をブログに埋め込む時って、実は「何本貼るか」にも気をつけた方がいいんですよね。
なんでかっていうと、動画をいっぱい埋め込むとその分ページが重くなっちゃって、読み込みが遅くなる可能性があるからです。
特にブログでは、ページの表示が遅いと読者さんが途中で離脱しちゃう原因にもなっちゃうし、SEO的にもマイナス評価を受けることがあるんです。
あと動画が多すぎると「どこに何の情報があるのか分かりにくい」ってなって、読者さんにとっても不親切な記事になってしまいます。
だからこそ必要な動画だけを厳選して使うのが大事です。
どうしても複数の動画を紹介したいときは、YouTubeの埋め込みを上手く使って、ページのパフォーマンスを保ちながら見やすく整理するのがおすすめですよ。
こうすることで読者さんにとっても見やすいし、SEO的にもいい感じのブログに仕上がります。
ブログに動画を埋め込む際のQ&A

動画埋め込みが表示されない場合の対処法
ブログに動画を埋め込んだのに「なんか表示されへんなぁ」って時は、落ち着いて下記のことをチェックしてみましょう。
最初に確認してほしいのが、ネットの接続状況です。
Wi-Fiとかモバイル通信が不安定だと、動画がちゃんと読み込まれないことがあります。
次に試してほしいのが、ブラウザのキャッシュのクリアですね。
たまに古いデータが邪魔して表示されないことがあるから、キャッシュをスッキリさせると解決することもあります。
それでもダメなら、JavaScriptが無効になってないかをチェックしてください。
これがオフになってると、そもそも動画の埋め込み自体が動きません。
あとは使ってるWordPressのテーマやプラグインが原因になってるケースもあるんですよね。
一時的に無効化してみて、表示されるかどうか確認してみるのもアリです。
それからYouTubeの埋め込みコードやURLに間違いがないかも、念のため見直しておきましょう。
これらを全部試してみてもまだダメって時は、動画を埋め込むのは諦めた方がいいかも知れません。
埋め込んだ動画のSEO効果を高める方法
ブログに埋め込んだ動画でSEO効果を高めたいなら、ちょっとしたポイントを押さえておくとグッと効果が出やすくなりますよ。
まず大事なのが、動画の「タイトル」や「説明文」にちゃんとキーワードを入れておくことです。
不自然に詰め込むんじゃなくて、あくまで自然な形で入れてくださいね。
これをやることで、検索エンジンが動画の内容を理解しやすくなって、見つけてもらいやすくなります。
次にめちゃくちゃ大事なのが、動画のサムネイルです。
パッと見て「おっ、これ気になる!」って思ってもらえるような、視覚的に目を引くものを選びましょう。
クリック率が上がると、その分SEOにも良い影響が出てきますからね。
それと動画を載せたブログ記事そのものも大事です。
動画の内容を補足したり、詳しく解説したりして、しっかりと中身のあるコンテンツにしておくと、読者さんの滞在時間も長くなって、これもまたSEOに効いてきます。
さらに内部リンクを活用して、関連する他の記事にも誘導するのも効果的です。
そうすればページビューも伸びて、サイト全体の評価もアップします
最後に忘れちゃいけないのが、動画の読み込み速度ですね。
ページが重いと読者さんが離れちゃうし、SEO的にもマイナスになっちゃうんですよね。
動画は必要に応じて圧縮したり、キャッシュの設定をしておくと、表示もスムーズになって読者さんにも優しいですよ。
【まとめ】ブログに動画を効果的に活用する方法

今回は、ブログを書き始めたばかりの方に向けて、
動画をブログに貼り付ける際の基本的な手順
動画を選ぶ際のポイント
読者さんに伝わりやすい動画の配置方法
などについて、ikkiの経験を交えながらお話してきました。
ブログに動画をうまく取り入れると、読者さんの興味をグッと引きつけられるし、ページに長く滞在してもらえます。
その結果、SEOにもいい影響が出るから、最近は動画を活用してブログ運営してる人がどんどん増えてますよ。
動画を選ぶ時は、自分のブログのテーマに合ってて、読者さんにとって「これ見てよかった!」って思える内容を選ぶのがポイントです。
という訳で、まだ動画を使ってないなら、これを機にブログに取り入れてみましょう。
ブログの見せ方もガラッと変わるし、新しいステージに一歩踏み出せるはずです。
【無料】7大特典をプレゼントします
.gif)
これまで700名以上の方が「21世紀の錬金術 最強ビジネスの教科書 PAP」を申し込んでくれて、嬉しい感想が続々と寄せられています (*´ω`*)
その中からいくつか紹介させてもらいますね♪♪
▼有料級情報が惜しみなく披露
▼内容の濃さにびっくり
▼痒いところに手が届く
▼ビックリと感動で涙が出た
▼内容はとても濃く、深く、共感できるもの
このページではとても紹介しきれないので、下記にまとめました。
ぜひあなたも「21世紀の錬金術 最強ビジネスの教科書 PAP」を手に取ってみてください。
そして「稼ぐための秘訣」を学んでいただけたらと思います。
.gif)
※メルマガが不要な場合は、ワンクリックでいつでも解除できます。
もしすぐ届かない場合は、「迷惑メールボックスの確認」をお願いします。
(※hotmail・icloudメールは届きにくいので、できれば他のメールでご登録ください。)
⇒ TOPに戻る
.png)











.jpg)
.jpg)
.jpg)

.jpg)
.jpg)
.jpg)
.jpg)

.jpg)
.jpg)

 ~ikki(いっき)~
~ikki(いっき)~.jpg)

.jpg)
.gif)