※このコンテンツの無断引用を禁止します。なおサイト内のコンテンツにはプロモーションが含まれている場合があります。
「ブログカードって何なの?」
「ブログカードを使いたいけど、どんな効果があるの?」
「SEOにも影響を与えるって本当なの?」
という訳で今回は、ブログの見た目やSEO効果を重視する方に向けて、ikkiブログの実例も交えながら解説していきます。
ブログカードのデザインを工夫することで、ブログの魅力を高めつつ、読者さんの滞在時間を延ばすことも可能です。
ぜひ参考にして、あなたのブログをさらに魅力的にしてください。
ブログカードの効果はバツグン

ブログカードというのは、ブログ記事内で他の記事へのリンクを視覚的に表示するためのデザイン要素です。
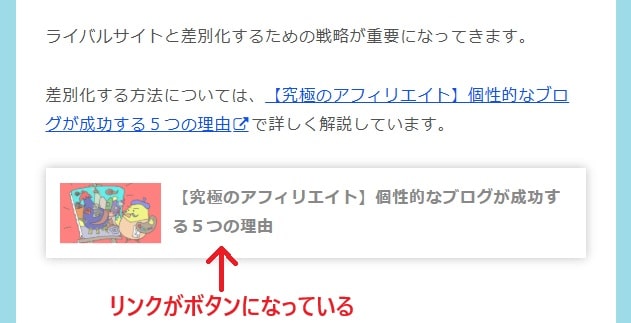
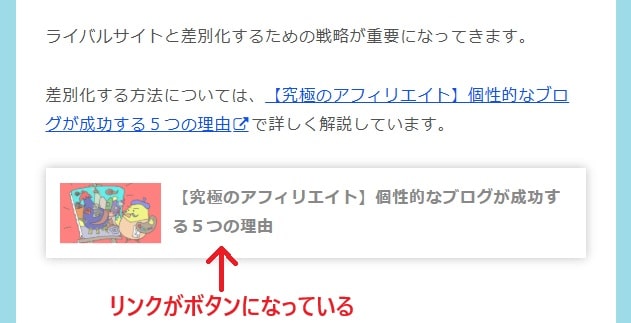
ikkiブログで言うところの、下記のようなリンクのことですね。

こんな風にボタンになっていることで、読者さんがリンク先の内容を直感的に理解しやすくなり、クリック率が向上するんです。
その上にテキストリンクも貼ってあるけど、ブログカードがあるとついクリックしたくなるでしょ?
ここからはブログカードについて、もう少し掘り下げてお話していきます。
読者さんの興味を引きつける
ブログカードを使うことで、ブログ内で他の記事へのリンクを視覚的に目立たせることができます。
基本的な見た目としては、タイトル、サムネイル画像、簡単な説明文が含まれていて、カード形式でシンプルに表示されます。
この見やすく目立つデザインによって、読者さんの興味を引くためにクリック率も向上するんですね。
さらに視覚的に魅力的なデザインは、信頼性やブランドイメージを高める効果もあります。
特にシンプルで一貫性のあるデザインは、読者さんにとってストレスを感じさせないし、ブログ全体の印象も良くします。
これにより読者さんはブログ内をスムーズに移動し、より多くの情報を得ることができます。
そういう意味でもブログカードは単なる装飾じゃなく、読者さんの満足度を高めるための戦略的なツールと言えるでしょう。
テキストリンクとの違い
ブログカードを使うことで、サムネイル画像やタイトル、簡単な説明文が整理されて表示されるので、読者さんの興味を引きやすいデザインになります。
一方、テキストリンクは単に文字列で他のページへのリンクを示すものです。
先ほどの例で、もう一度「ブログカード」と「テキストリンク」を比べてみましょう。

ブログカードはデザインが洗練されていて、明らかに「テキストリンクだけ」の時よりもクリック率の向上が期待できそうですよね?
ただしデザインが統一されていないと、読者さんにとって見づらくなることもあるので、そこは注意しておきましょう。
ブログカードのSEO効果
ブログカードはパッと目立つので、読者さんの注目を集めやすいです。
デザインが優れているとクリック率が向上して、その結果としてSEO効果も期待できます。
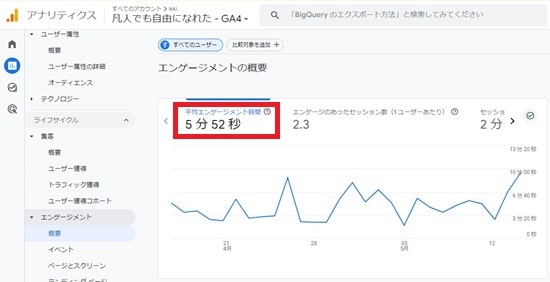
具体的には、読者さんがリンクをクリックすることで、ブログの滞在時間が延びて、検索エンジンからの評価が向上するからです。
実際にikkiブログでも、驚異的な滞在時間が計測されています。

ただブログカードの使用には、デメリットがあるのも事実です。
あまり頻繁に使い過ぎるとゴチャゴチャ見えることもあるし、ページの読み込み速度に影響を与える可能性もあるので、その点だけは注意が必要です。
適切なバランス感覚を持って使うようにしましょう。
ブログカードを作成する3つの方法

プラグインを使う方法
プラグインを使ったブログカードの作成は、初心者にとっても簡単で効果的な方法です。
まずWordPressのプラグインメニューから「新規プラグインを追加」を選択し、検索ボックスにプラグインの名前を入力します。
お目当てのプラグインを見つけたら、インストール後に有効化するだけで、簡単にブログカードを生成できます。
設定画面では、カードのデザインや表示形式を細かくカスタマイズすることも可能です。
特にデザインを工夫することで、読者さんの目を引くブログカードを作ることが可能になり、クリック率を向上させることが期待できます。
プラグインを利用することで、専門的な知識がなくても、見栄えの良いデザインのブログカードを手軽に作ることができます。
WordPressテーマの機能を使う方法
ブログカードを作成する際、WordPressテーマの機能を活用するのが一番カンタンな方法です。
まずテーマ設定画面に移動して、「カスタマイズ」メニューを開きます。
ここで「ブログカード」や「リンクカード」といったオプションがあるか確認してください。
多くのテーマではデザインテンプレートが用意されていて、これを選ぶだけで簡単にブログカードを使うことができます。
WordPressテーマによっては、カードの「背景色」や「フォントスタイル」をカスタマイズできる機能もあります。
さらにテーマによっては、ショートコードを利用して、特定のデザインを記事内で直接呼び出すことが可能です。
WordPressテーマを使う方法がいいのは・・、
統一感のあるブログデザインを維持しつつ、視覚的に魅力的なリンクになるからです。
読者さんのクリック率にも大きく影響を与えるので、テーマ機能を活用するのがオススメです。
プラグインなしで自作する方法
HTMLとCSSの基本的な知識がある上級者であれば、自分でブログカードを作ることもできます。
まずはブログカードのデザインを決めることが重要です。
デザインは読者さんの目を引くために、シンプルでありながら魅力的なものが理想ですよね。
次にHTMLでカードの骨組みを作成して、CSSを使ってカードのデザインを整えていきます。
例えば、ボーダーやシャドウを追加して立体感を演出したり、マウスカーソルをブログカードの上に置いた時にアニメーションで動きを付けたりすることもできます。
こういう工夫によって、読者さんがリンクをクリックする可能性が高まるかも知れません。
最後にSEO効果を考慮して、alt属性を画像に設定することや、適切なメタデータを含めることも忘れずに行いましょう。
この作業によって、検索エンジンにもブログカードの情報が伝わりやすくなります。
プラグインを使ってブログカードを作成する方法

ここではプラグインを使ってブログカードを作成する方法を解説していきます。
初心者の方でもカンタンにできますので、ぜひ試してみてください。
プラグインのインストール方法
ブログカードを作成するためにプラグインをインストールする手順を紹介します。
まずWordPressのダッシュボードにログインして、「プラグイン」メニューから「新規追加」を選択します。
次に検索ボックスに「ブログカード」と入力し、目的のプラグインを見つけます。
おすすめのプラグインとしては、「Pz-LinkCard」や「WPブログカード」などがあります。
「今すぐインストール」ボタンをクリックし、インストールが完了したら「有効化」を押します。
これでプラグインが有効化され、ブログカードの作成が可能になります。
設定画面でデザインを調整することで、あなたのブログデザインに合ったカードを作成できます。
プラグインを利用することで、初心者の方でもカンタンに美しいブログカードを作成できますよ。
プラグインの設定と使用法
プラグインによっては、デザインテンプレートが用意されているため、視覚的なデザインを簡単に変更することができます。
読者さんの目を引くためには、配色やレイアウトに注意を払って、ブログ全体のデザインと統一感を持たせることが重要です。
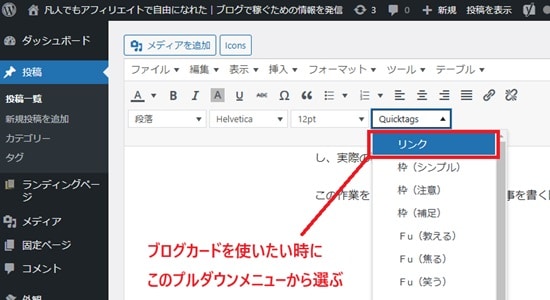
設定が完了したら、ブログカードを表示したい記事やページでプラグインのショートコードを利用して、実際の表示を確認しておきましょう。
この作業をしておくことによって、記事を書いている時すぐにブログカードを使えるようになります。

WordPressテーマでブログカードを作る方法

AFFINGERでのブログカード作成
AFFINGERはアフィリエイターに人気のWordPressテーマの一つで、ブログカード作成においても便利な機能があります。
AFFINGERを使えば、コードを書くことなく簡単にブログカードを作ることができます。
まず管理画面から「外観」→「カスタマイズ」→「ブログカード設定」に進み、デザインを選択します。
ここでカードの背景色や文字色を調整することで、サイトの統一感を保ちながら読者さんの目を引くデザインに仕上げることができます。
またSEO効果も期待でき、内部リンクのクリック率も向上するでしょう。
AFFINGERのブログカードは、視覚的な魅力と機能性を兼ね備えているので、読者さんの滞在時間を延ばす効果も期待できます。
JINやCocoonなど他のテーマでの作成法
JIN(有料)やCocoon(無料)などのWordPressテーマでも、簡単にブログカードを作成することができます。
JINでは、テーマオプションから簡単にブログカードのデザインをカスタマイズでき、視覚的に魅力的なリンクを作ることができます。
また無料のCocoonにも、豊富なカスタマイズオプションが用意されていて、ブログカードのデザインも直感的に調整できます。
具体的には、Cocoonの管理画面にある「外観」メニューから「カスタマイズ」を選び、ブログカードのスタイルを選択するだけで、見た目の印象を大きく変えることができます。
どちらのテーマも、プラグインを使用せずにブログカードの作成ができるので、軽量で高速なブログを作ることができです。
テーマごとの特色を活かして、オリジナルのブログカードを作成してみてください。
【まとめ】ブログカードでSEO効果を引き出そう

今回は、ブログカードのデザインに関心がある方に向けて、
ブログカードのデザインがSEOに与える影響
効果的なブログカードデザインのポイント
デザインを改善するための具体的なステップ
などついて、ikkiブログの事例も交えながらお話してきました。
ブログカードのデザインは、読者さんの興味を引きつけ、ブログの滞在時間を延ばす重要な要素の1つです。
適切なデザインはSEO効果を高めることにつながるので、これを機にあなたのブログカードデザインを見直してみましょう。
【無料】7大特典をプレゼントします
.gif)
これまで700名以上の方が「21世紀の錬金術 最強ビジネスの教科書 PAP」を申し込んでくれて、嬉しい感想が続々と寄せられています (*´ω`*)
その中からいくつか紹介させてもらいますね♪♪
▼有料級情報が惜しみなく披露
▼内容の濃さにびっくり
▼痒いところに手が届く
▼ビックリと感動で涙が出た
▼内容はとても濃く、深く、共感できるもの
このページではとても紹介しきれないので、下記にまとめました。
ぜひあなたも「21世紀の錬金術 最強ビジネスの教科書 PAP」を手に取ってみてください。
そして「稼ぐための秘訣」を学んでいただけたらと思います。
.gif)
※メルマガが不要な場合は、ワンクリックでいつでも解除できます。
もしすぐ届かない場合は、「迷惑メールボックスの確認」をお願いします。
(※hotmail・icloudメールは届きにくいので、できれば他のメールでご登録ください。)
⇒ TOPに戻る
.png)










.jpg)
.jpg)
.jpg)

.jpg)
.jpg)
.jpg)
.jpg)

.jpg)
.jpg)

 ~ikki(いっき)~
~ikki(いっき)~.jpg)


.jpg)
.gif)