※このコンテンツの無断引用を禁止します。なおサイト内のコンテンツにはプロモーションが含まれている場合があります。
「ブログのアイキャッチ画像って、どんな風に選べばいいの?」
「効果的なアイキャッチ画像を作るにはどうしたらいいの?」
「初心者でも簡単にアイキャッチ画像を作れるの?」
アイキャッチ画像は、ブログの第一印象を決めるめっちゃ重要な要素 です。
実際にikkiブログアイキャッチ画像は、めちゃくちゃ効果を発揮しています (*´ω`*)
その効果もあって、ikkiブログでは通常では考えられないくらいファン化できてるんですよね。
という訳で今回は、ikkiの経験を交えながらアイキャッチ画像の奥義について解説していきます。
アイキャッチ画像の選び方や作成方法に迷っている方は、ぜひこの記事を参考にして、ブログの魅力をさらに引き出してみてください。
ブログにおけるアイキャッチ画像の重要性

ブログでのアイキャッチ画像の役割
アイキャッチ画像というのは、読者さんの興味を引きつけるめちゃくちゃ重要な要素です。
アイキャッチ画像で視覚的なインパクトを与えることで・・、
「この記事、面白そう!」と感じてもらうことができ、読者さんが記事を最後まで読んでくれる確率がアップします。
またアイキャッチ画像は、記事の内容を瞬時に伝える役割も果たします。
例えば・・、
ダイエットの話 ⇒ 健康的な食事や運動の画像
ブログの話 ⇒ パソコンやノートの画像
っていう感じのアイキャッチ画像を使うことで、「この記事にはこんな内容が書かれているんだな」と直感的に理解してもらうことができます。
適切なアイキャッチ画像を選ぶことで、ブログ全体のプロフェッショナル感が増し、読者さんの信頼を得やすくなりますよ。
統一感を持たせることでのデザイン効果
アイキャッチ画像に統一感を持たせると、ブログをハッと見たときの魅力がアップします。
色のトーンやフォントを統一することで、「このブログ、しっかり作り込まれてるなぁ」と感じてもらえるようになるんですね。
ブログのイメージが強化され、一貫した印象を与えることができるのもメリットです。
僕のikkiブログでいうと、手描きのアイキャッチ画像で統一感を出しています。
ヘタウマ路線のイラストなので洗練されてないですが、「ほっこり優しいイメージ」は伝わりやすいですよね (*´ω`*)
こんな風にデザインが統一されていると、「以前にもブログの記事を読んだことがある!」と認識されやすくなり、リピーターになってくれること多いです。
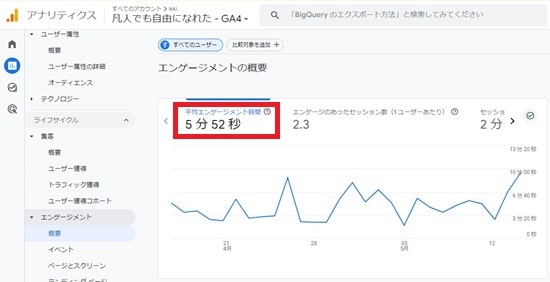
また読者さんの滞在時間も伸びて、グーグルからの評価も高まるというわけです。
ikkiブログでは、他のブロガーが見るとビックリするような滞在時間を叩き出しています。
SNSでも使い回すことができる
こだわりのアイキャッチ画像は、SNSとの相性も抜群です。
ブログに掲載したアイキャッチは、X(旧Twitter)やInstagram、Facebookなどでそのまま使えます。
そうすることでブランドの統一感を出しつつ、手間をかけずに投稿を強化できますよ。
特にXやInstagramでは「視覚的なインパクト」 が重要視されるので、画像のデザイン次第で反応が大きく変わることも多いです。
ちなみに下記のXの投稿は、僕が今日5時間前に書いたものですが・・、
アイキャッチ画像があるおかげで、「いいね」も「リポスト」も「コメント」もいい感じで伸びてますよね (*´ω`*)
これも文字だけの投稿だと、なかなか伸びにくいというのが実情です。

また統一感のあるビジュアルを使うことで、「あっ!この投稿、あのブログのやつだ!」 とユーザーに認識されやすくなります。
フォロワーの増加にもつながるし、ブログのリピーターも増える可能性が高まります。
まさに良いことづめですね (*´ω`*)
ブログのアイキャッチ画像を作る際のポイント

ブログの雰囲気に合った画像を選ぶ
アイキャッチ画像を選ぶときは、ブログ全体の雰囲気と統一感を持たせることが大切です。
まずブログのテーマやトーンに合わせた画像を選びましょう。
落ち着いた雰囲気のブログなら、淡い色調の画像を使うとマッチしやすいですし、エネルギッシュなブログなら、明るく鮮やかな画像が効果的です。
また画像のスタイルを統一することも重要です。
例えば、イラスト調の画像を使うなら、すべてのアイキャッチ画像を同じテイストで揃えると、ブログ全体に一貫性が生まれ、プロっぽい仕上がりになります。
この一貫性については、先ほどのikkiブログの事例でも見てもらいましたよね。
あとフリー素材の中から探す場合も、注意が必要です。
「フリー素材なら何でも自由に使える」と思っている人も多いですが、すべてが完全に自由という訳じゃないんですよ。
例えば、商用利用が禁止されている場合や、クレジット表記が必要な場合があります。
フリー素材の著作権については、【要注意】そのブログ、著作権で訴えられるで!文章と画像を守る簡単ガイドで詳しく解説しています。
フォントと文字装飾で目を引くデザインに
フォントや文字装飾は、アイキャッチ画像をより魅力的に見せるための重要な要素 です。
フォント選び一つで、ブログの印象が大きく変わります。
ビジネス系なら 「信頼感のあるセリフ体」、カジュアルなブログなら 「親しみやすいサンセリフ体」 など、ターゲットに合わせたフォントを選ぶと、ブログ全体の雰囲気を統一できます。
また視認性を高める工夫も必要です。
太字や斜体を使って重要な部分を強調したり、背景と文字のコントラストをはっきりさせることで、読者さんがスムーズに内容を理解しやすくなります。
さらに文字サイズのバランスも大事ですね。
小さすぎると読みにくいし、大きすぎるとバランスが崩れるので、適切なサイズを意識しましょう。
個人的にオススメなのが、余白をしっかり取ることです。
スッキリしたデザインになり、視認性がアップします。
これらの工夫を取り入れることで、より目を引くアイキャッチ画像 を作成できますよ。
アイキャッチ画像の適切なサイズとは?
アイキャッチ画像のサイズは、ブログやSNSによって最適な大きさが異なりますが、一般的には 1200×628ピクセルが推奨されています。
このサイズなら、X(旧Twitter)やFacebookなどのSNSでも綺麗に表示される ので、使い回しするのにも便利です。
ただブログ用の画像サイズは、使用するテーマによって違います。
ちなみにikkiブログの場合は、アイキャッチ画像は少し大きめ(横幅700~1,000ピクセルくらい)に作っておいて、WordPressで表示させるときに横幅550ピクセルで統一するようにしています。
画像が大きすぎるとページの読み込み速度が遅くなる ので、適切に圧縮するのもポイントです。
ツールを使ってファイルサイズを軽くすることで、ブログの表示速度を落とさずに、綺麗なアイキャッチ画像を表示できます。
最適なサイズ&デザインで、ブログの魅力をさらに引き出していきましょう。
無料でアイキャッチ画像を作成できる!おすすめのサイト4選

Canva
Canvaはブログのアイキャッチ画像を簡単に作れる超便利なツールです。
初心者さんでも直感的に操作できるのが魅力で、豊富なテンプレートから選ぶだけで、プロ並みのデザインが完成します。
特にブログのテーマに合わせたデザインを、数クリックで作成できるのが大きなメリットですね。
フォントや色も自由にカスタマイズできるので、オリジナリティを出したいという人にもバッチリです。
さらにCanvaには無料で使える素材が多く、コストを抑えつつクオリティの高いアイキャッチ画像を作れます。
サイズ変更も簡単にできるので、ブログだけでなくSNSにもそのまま流用できるのが嬉しいですね♪
「手軽におしゃれなアイキャッチ画像を作りたい!」という人は、Canvaをフル活用するのがおすすめです。
(参照)⇒ Canvaの公式サイト
Pixabay
高品質なフリー画像を探すなら、Pixabayは必須の素材サイトです。
ブログのアイキャッチ画像を作るとき、「いい感じの画像がなかなか見つからない」なんていうケースも多いですよね。
そんなときに役立つのが「Pixabay」です。
このサイトでは「商用利用OK」の高画質画像が、無料でダウンロードすることができます。
検索機能も優れているので、キーワードを入力すれば、あなたにピッタリの画像がすぐに画像が見つかります。
さらにカテゴリーやタグで細かく絞り込むこともできるので、簡単にブログのテーマにピッタリの素材を選べますよ。
ブログのアイキャッチ画像だけでなく、SNS投稿の背景画像としても活用できるので、パッと見た目の印象を上げたい人にもおすすめですよ。
(参照)⇒ Pixabayの公式サイト
写真AC
日本国内で人気のフリー素材サイト「写真AC」も、ブログのアイキャッチ画像にピッタリの写真が揃っています。
検索バーにキーワードを入力するだけで、ブログの雰囲気に合った画像をサクッと探せます。
無料会員であっても、ブログに活用するなら十分使えるはずです。
Mサイズ・Lサイズの写真であれば、1日4点までダウンロードすることができますからね。
有料プランにすると、高品質な画像を無制限にダウンロードできるようになりますす。
特に日本の写真素材が豊富なので、日本向けのブログやビジネスサイトを運営している人には最適ですね。
また写真ACでダウンロードした画像は、アイキャッチだけでなくSNSの投稿にも活用してOKです。
商用利用も可能なので、安心してブログ運営に使えるのもポイントですね。
ブログのターゲット層や雰囲気に合った画像を選んで、魅力的なブログを作っていきましょう。
(参照)⇒ 写真ACの公式サイト
ぱくたそ
「他とは違う画像で差別化したい!」
そんな人には「ぱくたそ」がオススメです。
普通のフリー素材とはひと味違うユニークな写真が多いのが特徴ですね。
こちらのサイトも商用利用OKなので、ビジネスブログでも安心して使えるのも嬉しいポイントです。
さらに画像のサイズや解像度を選んでダウンロードできるので、ブログのデザインに合わせて最適なものを選べるのも便利ですよね。
ぱくたその個性的な素材を活用して、読者さんの印象に残るアイキャッチ画像を作りましょう。
(参照)⇒ ぱくたその公式サイト
アイキャッチ画像に関するよくある質問

ikkiさんのアイキャッチ画像はどうやって作っているの?
僕のブログのアイキャッチ画像は、1つひとつ手描きで描いています。
最初に記事の内容と、その内容に合うイメージ画をザックリと描いてみて・・、

それを元にパソコンのお絵かきソフトで描き上げて、最後に色を付けています。

僕は絵を描くのが好きですし、時間にも余裕があるので、このように1つひとつ丁寧に描いています。
でもめちゃくちゃ時間も手間もかかるので、最初はCanvaなどで作成するのが現実的だと思います。
なぜ手描きアイキャッチ画像にこだわっているの?
僕は手描きで1つひとつアイキャッチ画像を描いています。
そんな話をすると、多くの人が「そんな面倒くさいことはできない」と思うようです。
確かにめちゃくちゃ面倒くさいんですけどね・・( ̄◇ ̄;)
それでもあえて描いているのは、それ以上のメリットがあるからです。
まずikkiブログは「稼ぐ系ジャンル」になるので、ライバルがめちゃくちゃ強いんです。
そんなライバルサイトと差別化するために、この手描きイラストはめちゃくちゃ効果を発揮してくれているんですよね。
そしてもう1つ重要なのが、一度苦労して描いたイラストは資産になるということです。
僕のパソコンのフォルダには、これまで描いてきたイラストが200点以上ストックされています。

いろんなパターンのイラストを描いてきたので、だいたいどんな記事にもマッチするイラストが見つかります。
なのでアイキャッチ画像として使うだけじゃなく、他にもいろいろ使い回すことができるんですよ。
例えば・・、
H2見出しの下に挿れる
メルマガで使う
SNSで使う
そしてそうやって使い回したイラストを見て、ikkiブログのファンになってくれる方も多いです。
そうやって考えると、最初に描くのは大変だけど、いったん描いてしまうと無限に使いまわせる唯一無二の武器になってくれるんですよね。
これが面倒くさくても、僕が1点ずつ手描きでアイキャッチ画像を描いている理由です。
【まとめ】ブログのアイキャッチで魅力を引き出す方法

アイキャッチ画像というのは、ブログの第一印象を決定づける重要な要素です。
こだわりの画像を選ぶことで、読者さんの興味を引きつけ、記事の内容をより魅力的に伝えることができます。
実際にあなたも僕の記事を見つけた時に、アイキャッチ画像を見て「おっ!なんか他と違うな」と感じてくださったはずです。
そうやって目に留まりやすいブログであったからこそ、こうして最後まで読んでくださったんですよね?
これからはあなたのブログにも、こだわりのアイキャッチ画像を使うようにして、読者さんの関心を引く工夫をしてみましょう。
こだわるだけの価値は絶対にありますから♪♪
人気記事 【アフィリエイト記事の書き方を伝授】凡人でも書ける6つの心得
人気記事 【究極のアフィリエイト】個性的なブログが成功する5つの理由[/bo(
【無料】7大特典をプレゼントします
.gif)
これまで700名以上の方が「21世紀の錬金術 最強ビジネスの教科書 PAP」を申し込んでくれて、嬉しい感想が続々と寄せられています (*´ω`*)
その中からいくつか紹介させてもらいますね♪♪
▼有料級情報が惜しみなく披露
▼内容の濃さにびっくり
▼痒いところに手が届く
▼ビックリと感動で涙が出た
▼内容はとても濃く、深く、共感できるもの
このページではとても紹介しきれないので、下記にまとめました。
ぜひあなたも「21世紀の錬金術 最強ビジネスの教科書 PAP」を手に取ってみてください。
そして「稼ぐための秘訣」を学んでいただけたらと思います。
.gif)
※メルマガが不要な場合は、ワンクリックでいつでも解除できます。
もしすぐ届かない場合は、「迷惑メールボックスの確認」をお願いします。
(※hotmail・icloudメールは届きにくいので、できれば他のメールでご登録ください。)
⇒ TOPに戻る
.png)












.jpg)
.jpg)
.jpg)

.jpg)
.jpg)
.jpg)
.jpg)

.jpg)
.jpg)

 ~ikki(いっき)~
~ikki(いっき)~.jpg)

.jpg)
.gif)